Text Fields
Text fields allow for the users to input and edit text.
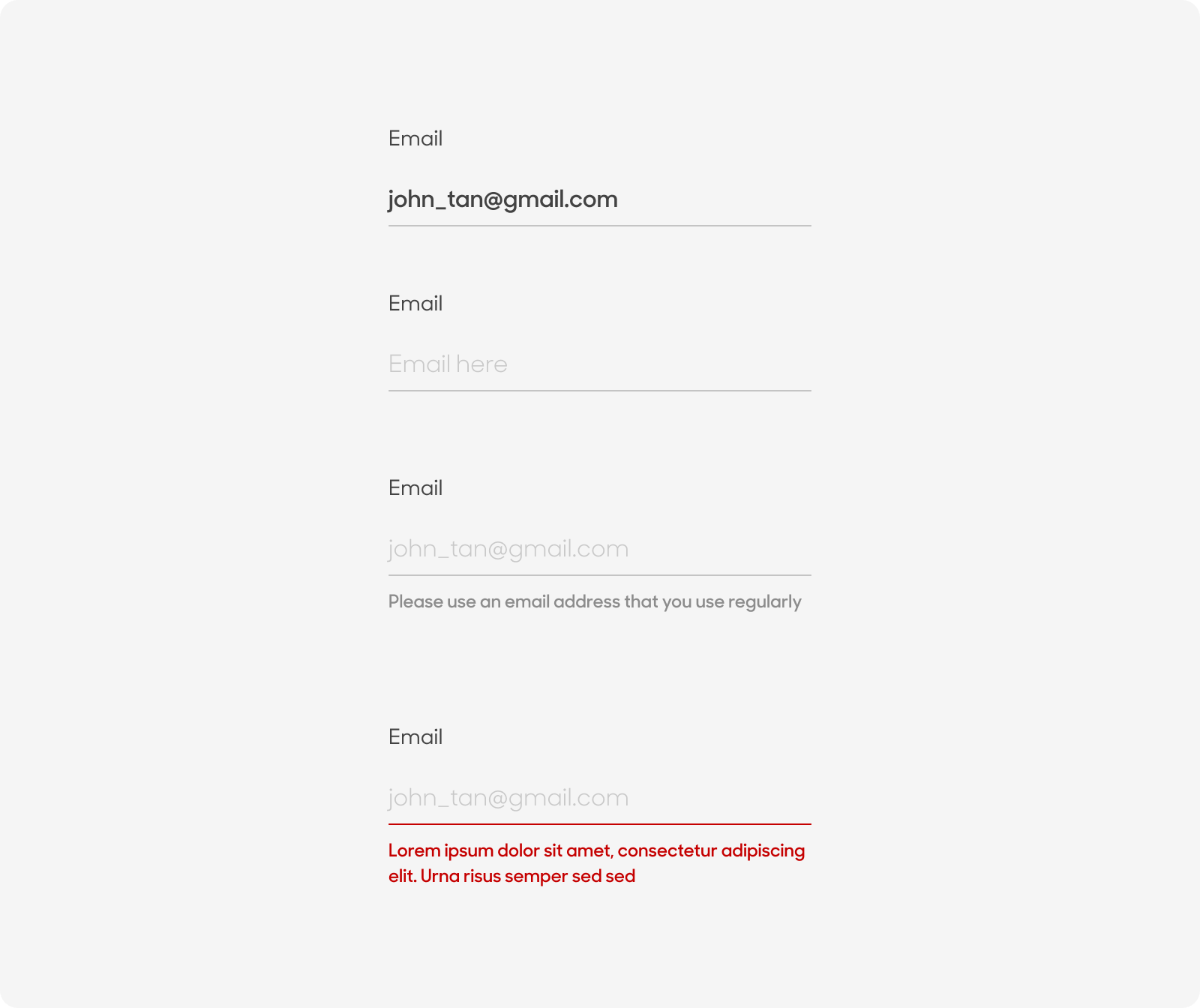
Variants
Editable Form Fields

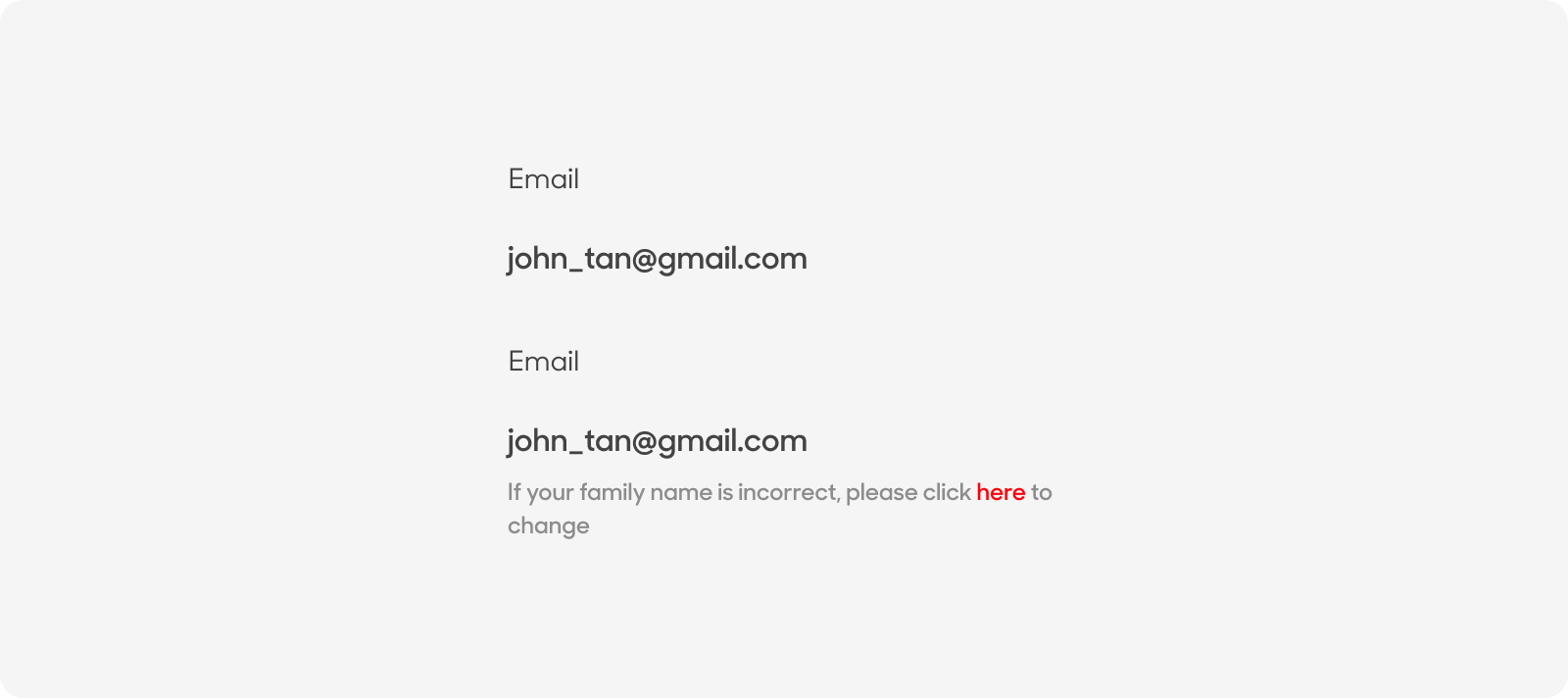
Non-Editable Form Fields

| Variant | Usage |
|---|---|
|
Active |
Text field as the user inputs information |
|
Default |
Text field on load state |
|
Validated |
Text box validated |
|
Error |
Text box validated with an error |
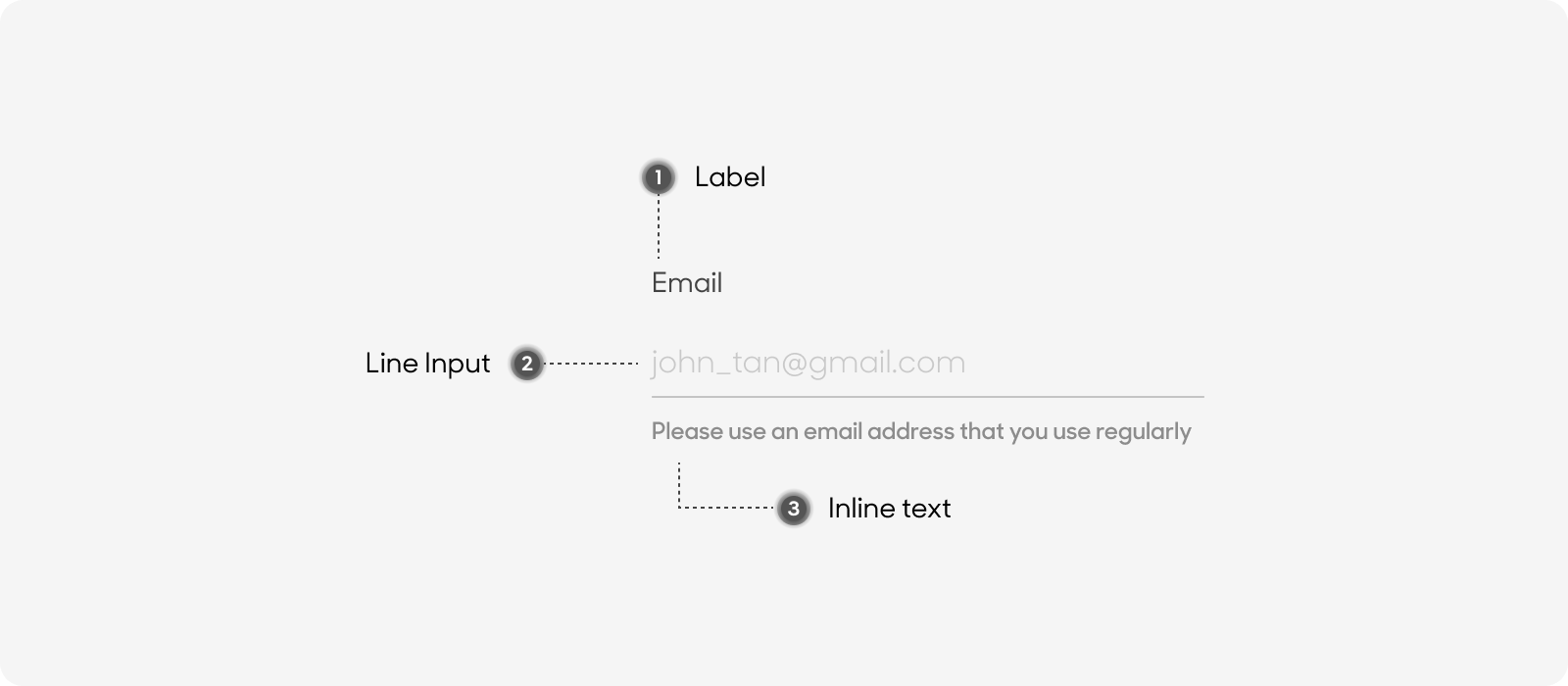
Anatomy
Lined Textfields are made from the following:
- Text label: All variants except for Default will have text labels
- Line: Containers can expand, and can be solid or outlined
- Inline message

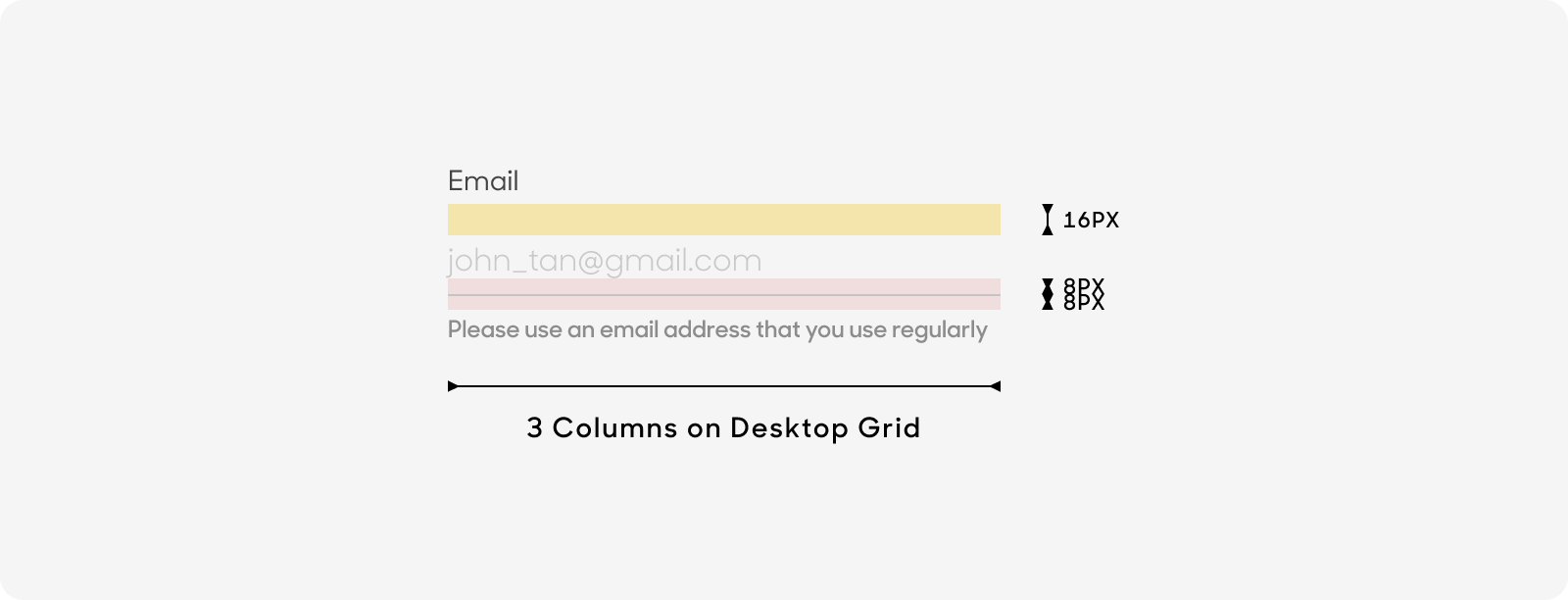
Size
Textfields typically fill up 3 Columns on the Desktop Grid System.

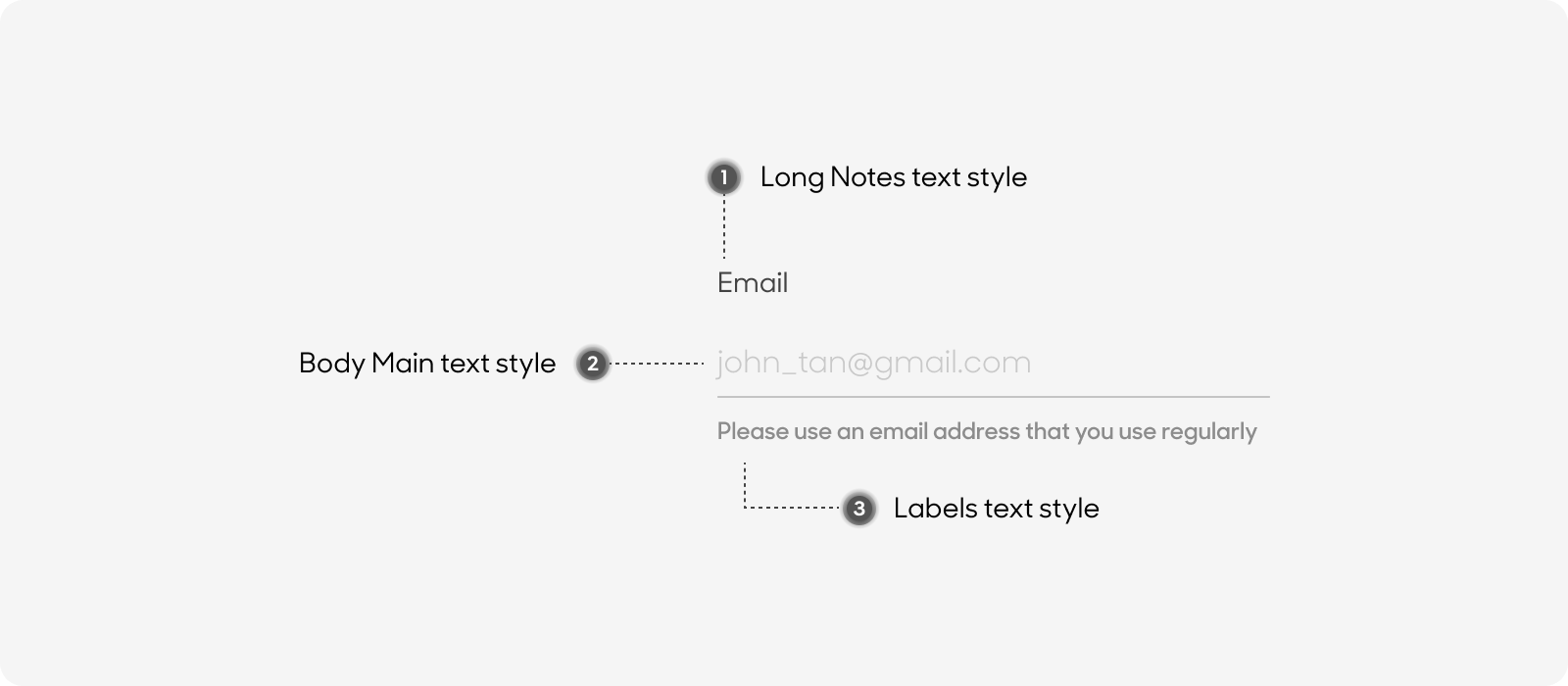
Text Style
All text labels in our buttons have the same text size
- Label size
- Title Case for Label (i.e. Click here, Sign up now)
- Use “Long Notes” text style on Figma.
- Inline message
- Sentence Case
- Use “Labels” text style on Figma.
- Body copy - Use “Body Main” text style on Figma.

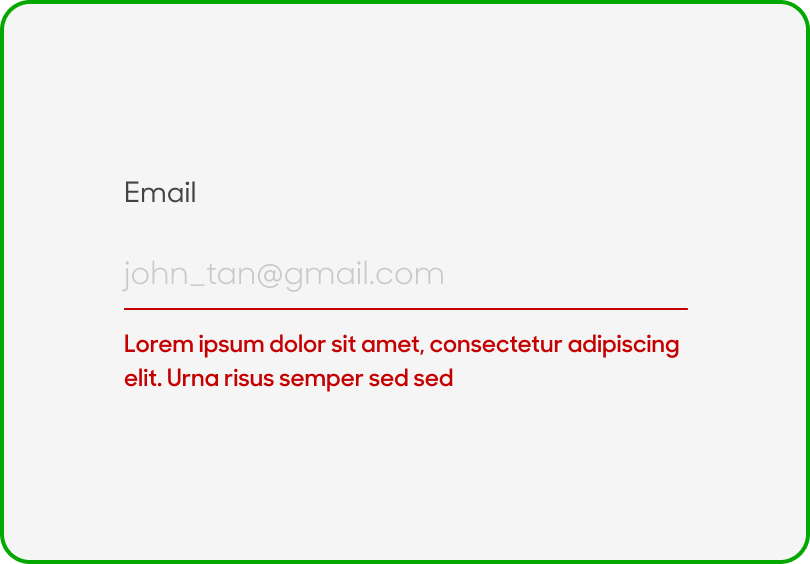
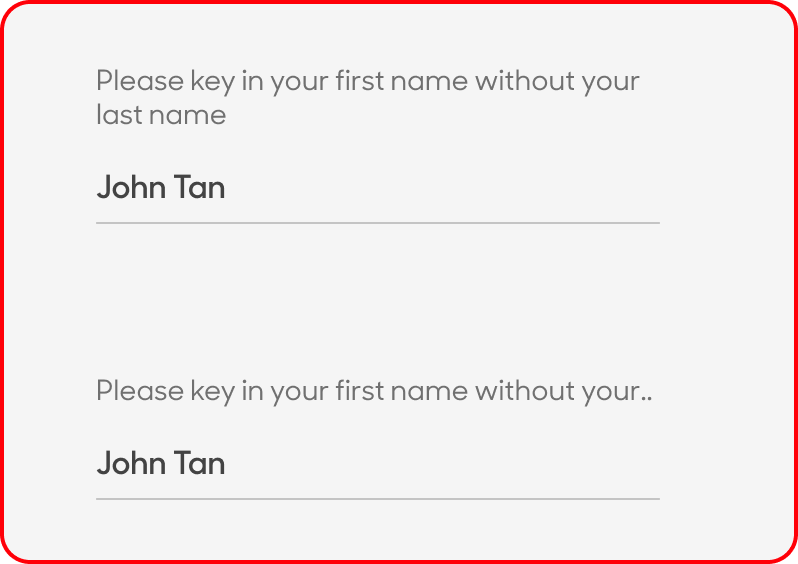
Dos and Don'ts

Swap Inline message with Error message.

Truncate text labels.