Labels
Labels are used to display quick and useful category filters for the users.
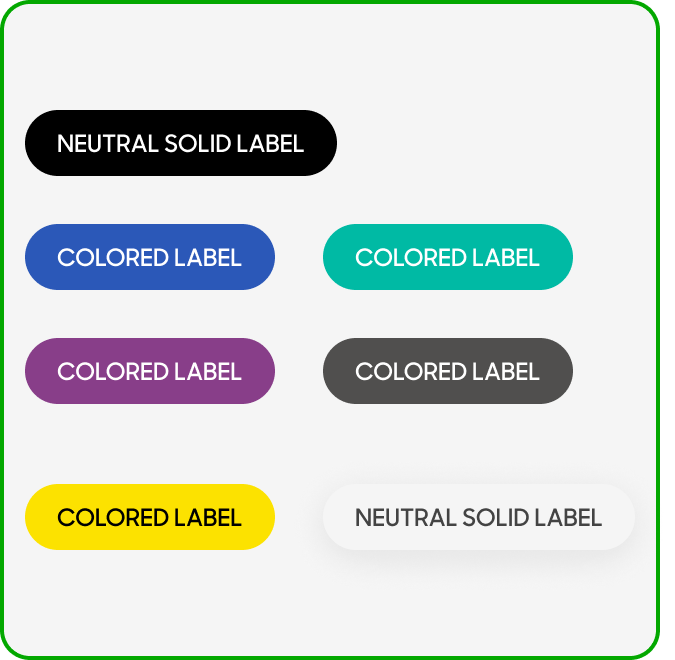
Variants
Neutral Labels with Transparent Background

Neutral Labels with Solid Background

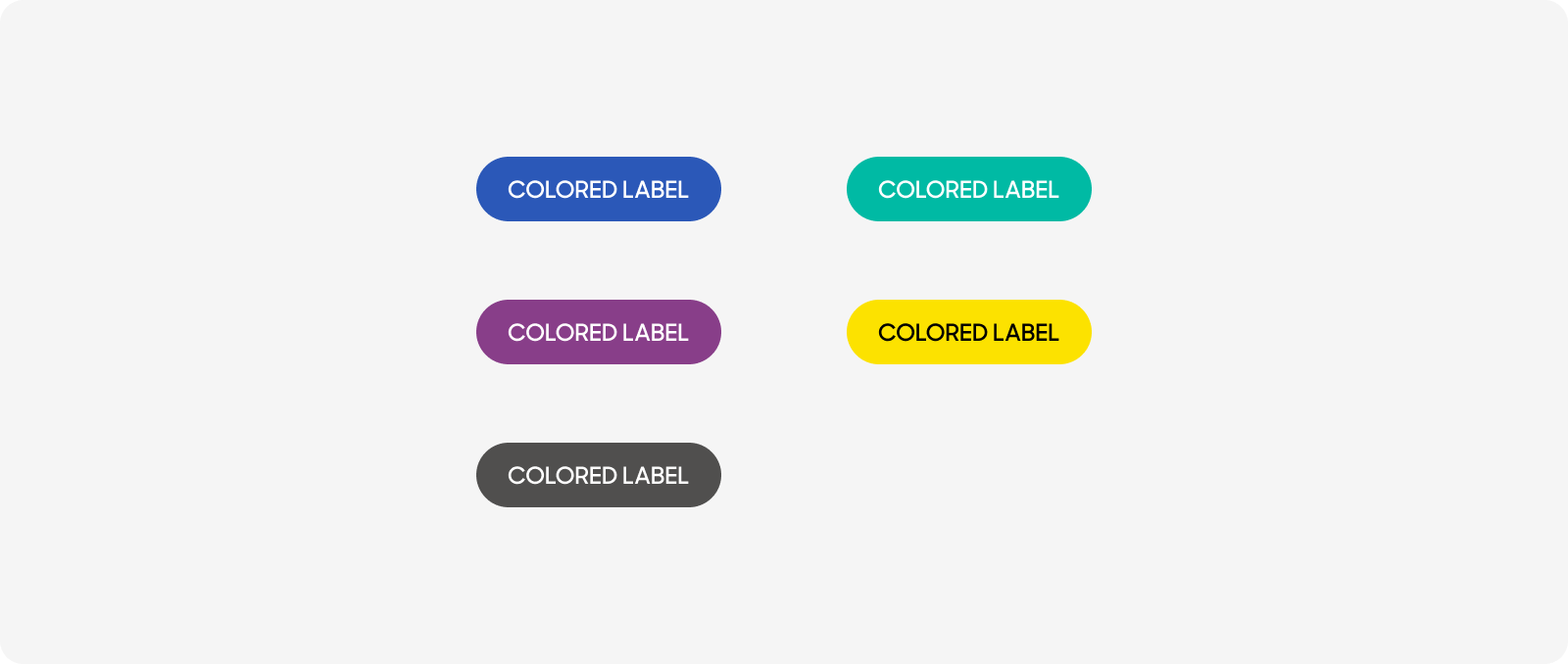
Colored Labels with Solid Background

| Variant | Usage |
|---|---|
|
Neutral Labels with Transparent Background |
These are used on instances where there are colored backgrounds. |
|
Neutral Labels with Solid Background |
These are used on white, black and/or muted backgrounds. |
|
Colored Labels with Solid Background |
These labels are themed according to their respective pillars. |
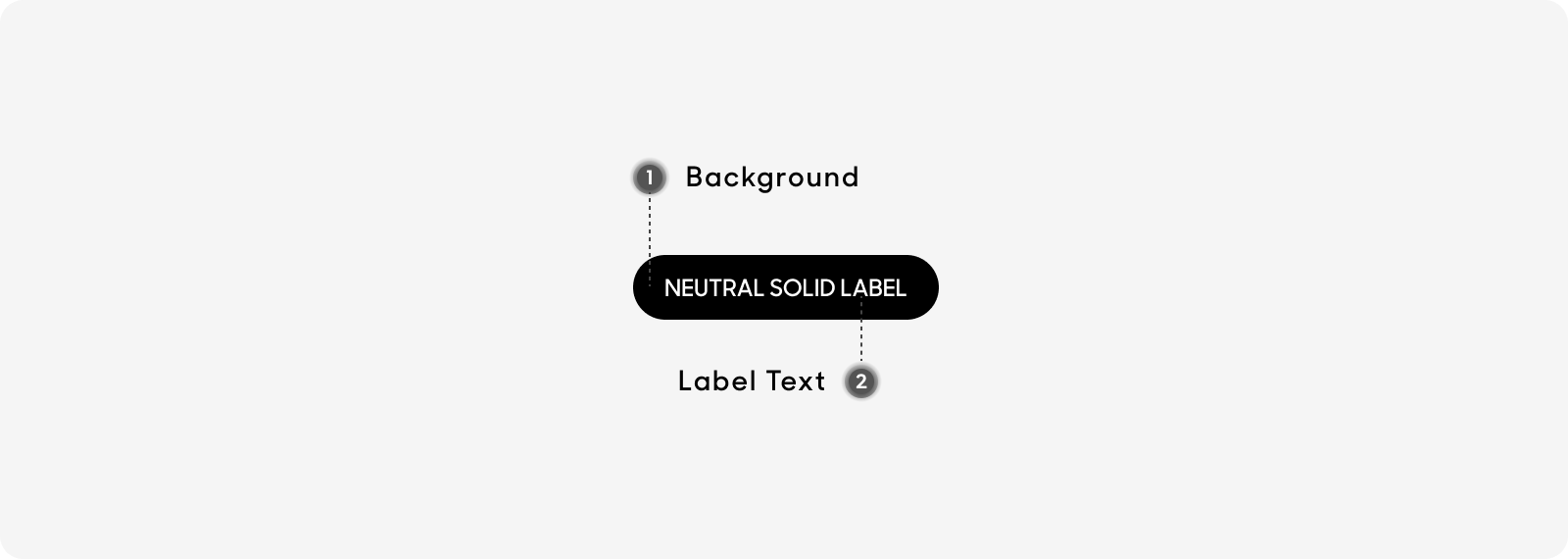
Anatomy
All labels are made up of the following:
- Background: Can be either black and white, semi-transparent or colored.
- Label Text: Length of text determines the width of label which is dynamic. Text is usually a filter option.

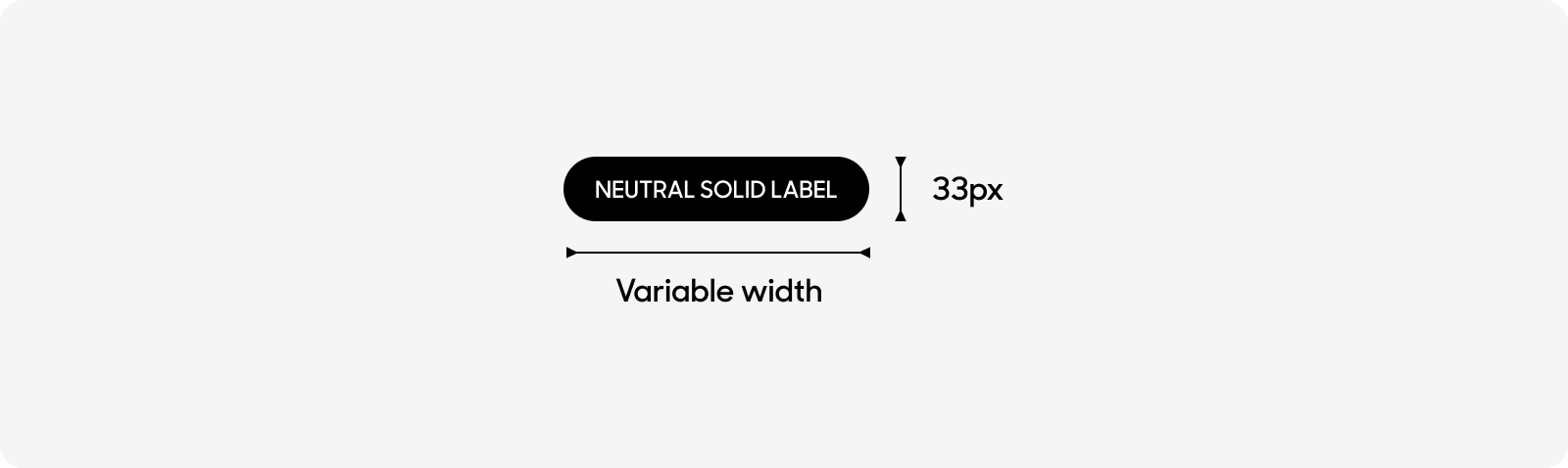
Size
Labels are all 33px in height and are variable in width depending on the length of the label text.

Text Style
All labels use the same text size.
- Text size at 12px, title case. Use “Label” text style on Figma for all label types.

Dos and Don'ts

Use black font only on Yellow and Neutral White labels, use white font on all other color instances.

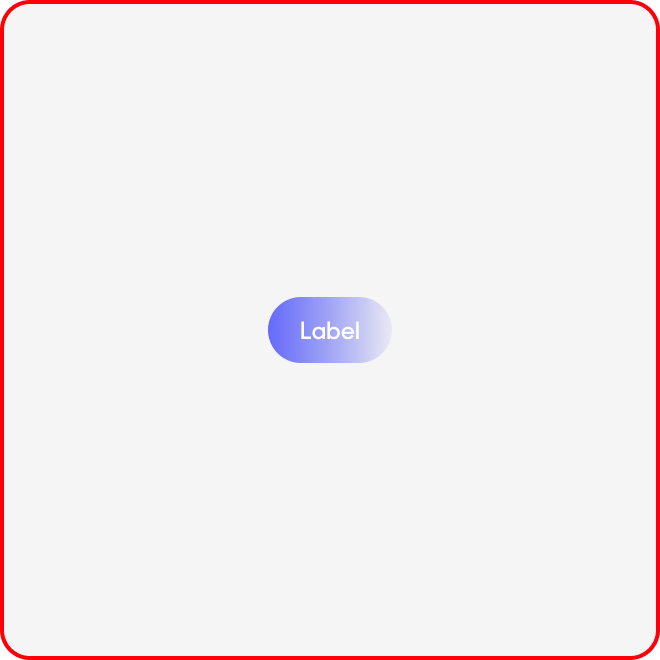
Use gradients on labels.