Cards (Download)
Cards are containers that group related information and action
about a single subject.
Variants
Download Card

| Variant | Usage |
|---|---|
|
Download Card |
These are used to house content that have external download links attached to the information. |
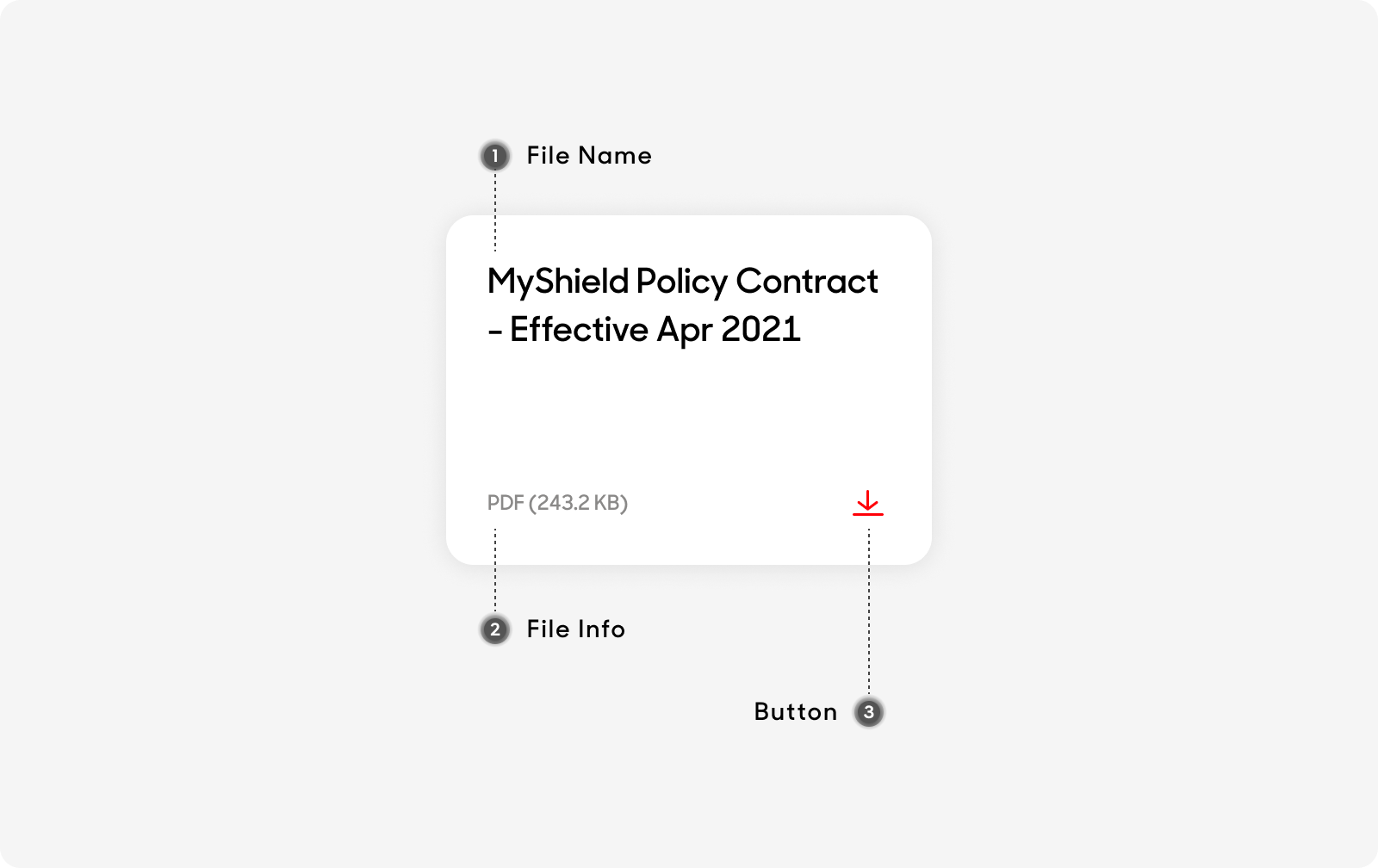
Anatomy
All download cards are made up of the following:
- File Name: File name of download file.
- File Info: File format and size.
- Button: Button to download file.

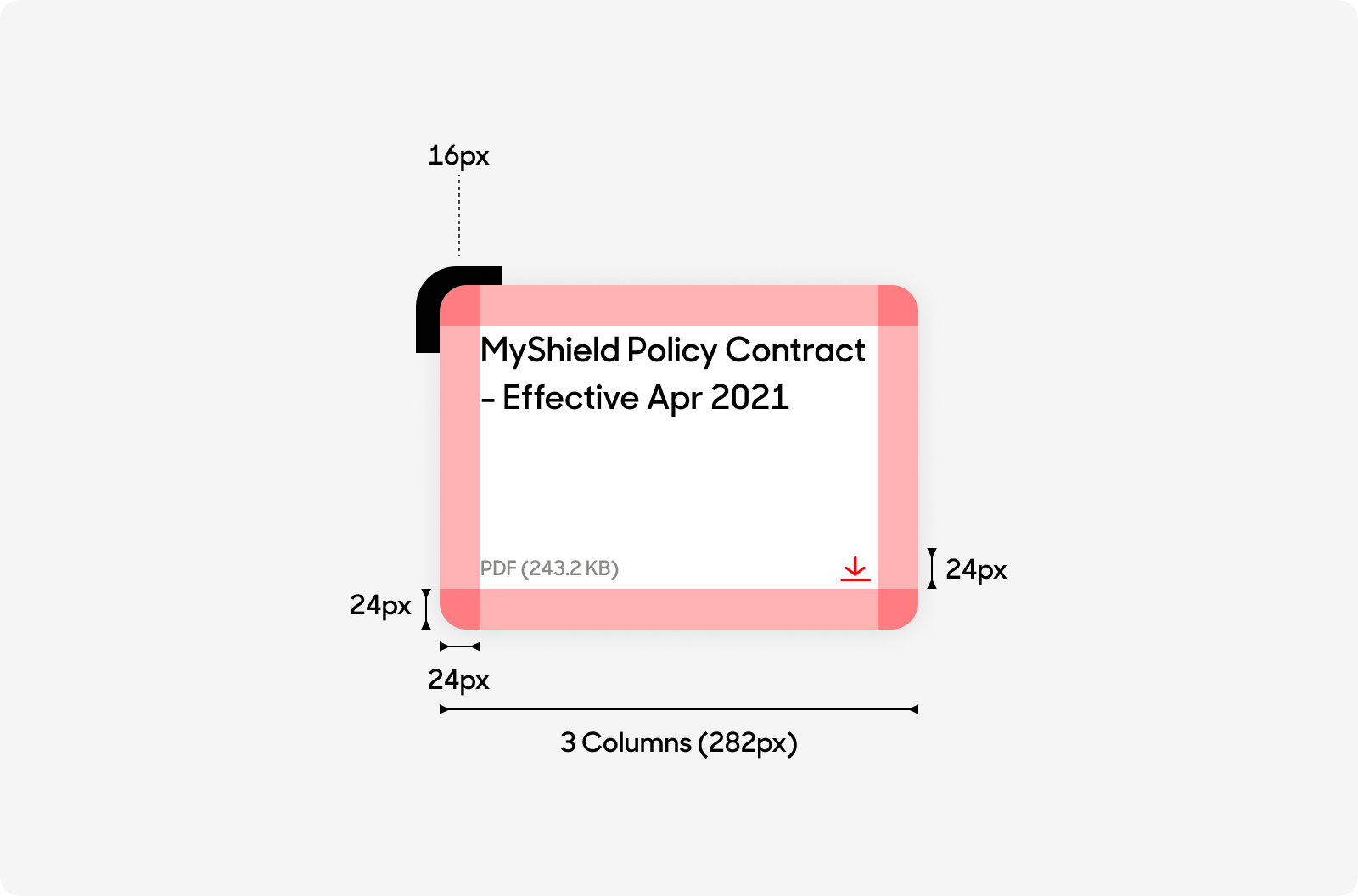
Size
- Desktop: Stretches across 3 columns in the desktop grid system (282px) has a height of 203px and a padding of 24px.
- Mobile: Has a width of 282px, a height of 203px and a padding of 24px.

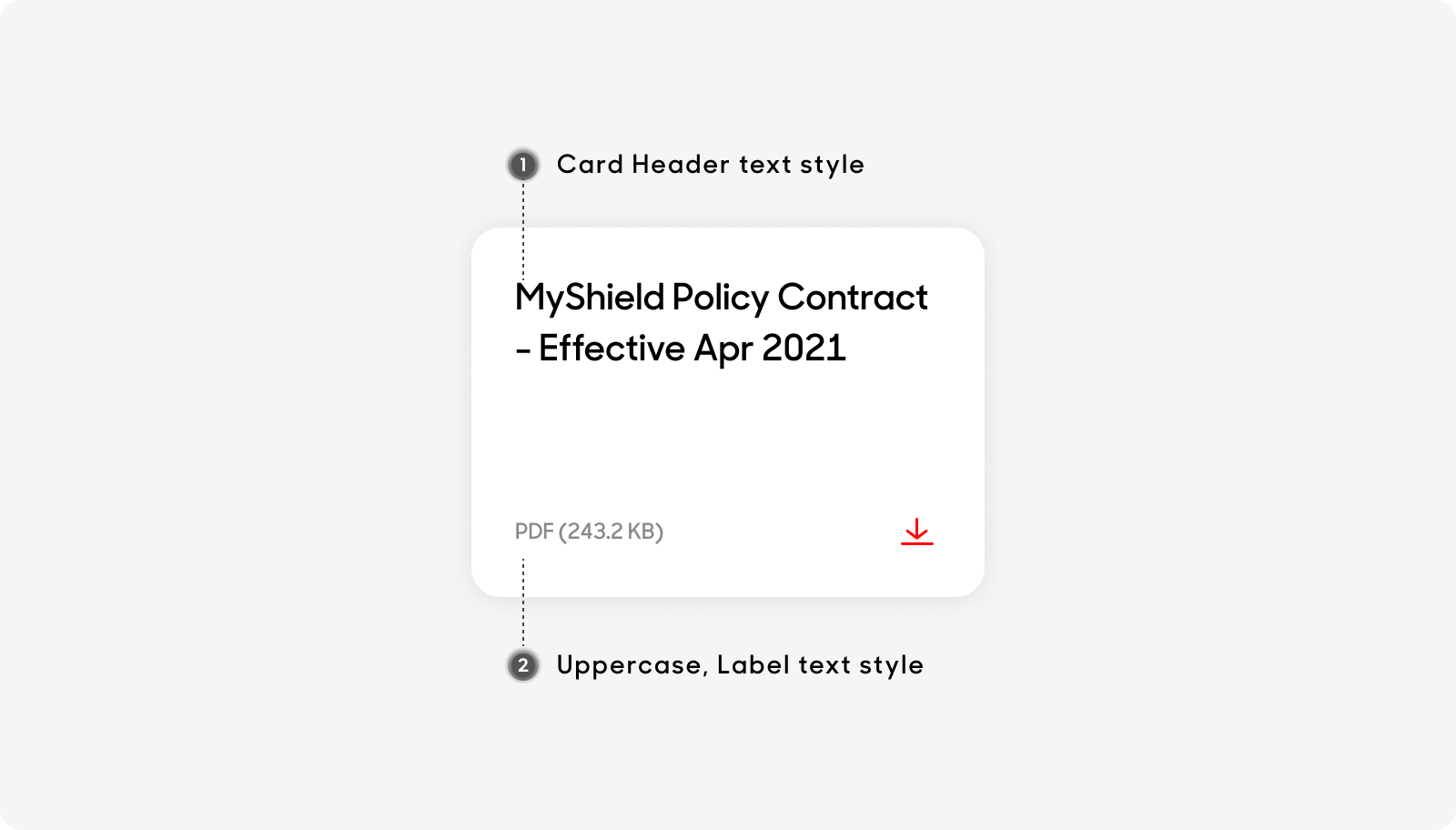
Text Style
Desktop
- Card Title uses a text size of 20px, in Semibold. Use “Card-Small Header/H4_semibold” text style on Figma.
- File Info uses a text size of 12px. Use “Labels/Labels” text style on Figma.
Mobile
- Card Title uses text size of 20px, in Semibold. Use “Card-Medium Header/H3_semibold” text style on Figma.
- File Info uses a text size of 12px. Use “Labels/Labels” text style on Figma.

Dos and Don'ts

Ensure that you have at least 2 and up to a maximum of 6 cards when using this type of card.

Do not use this design type of card if you only have enough content for 1.