Cards (Product Overview)
Cards are containers that group related information and action
about a single subject.
Variants
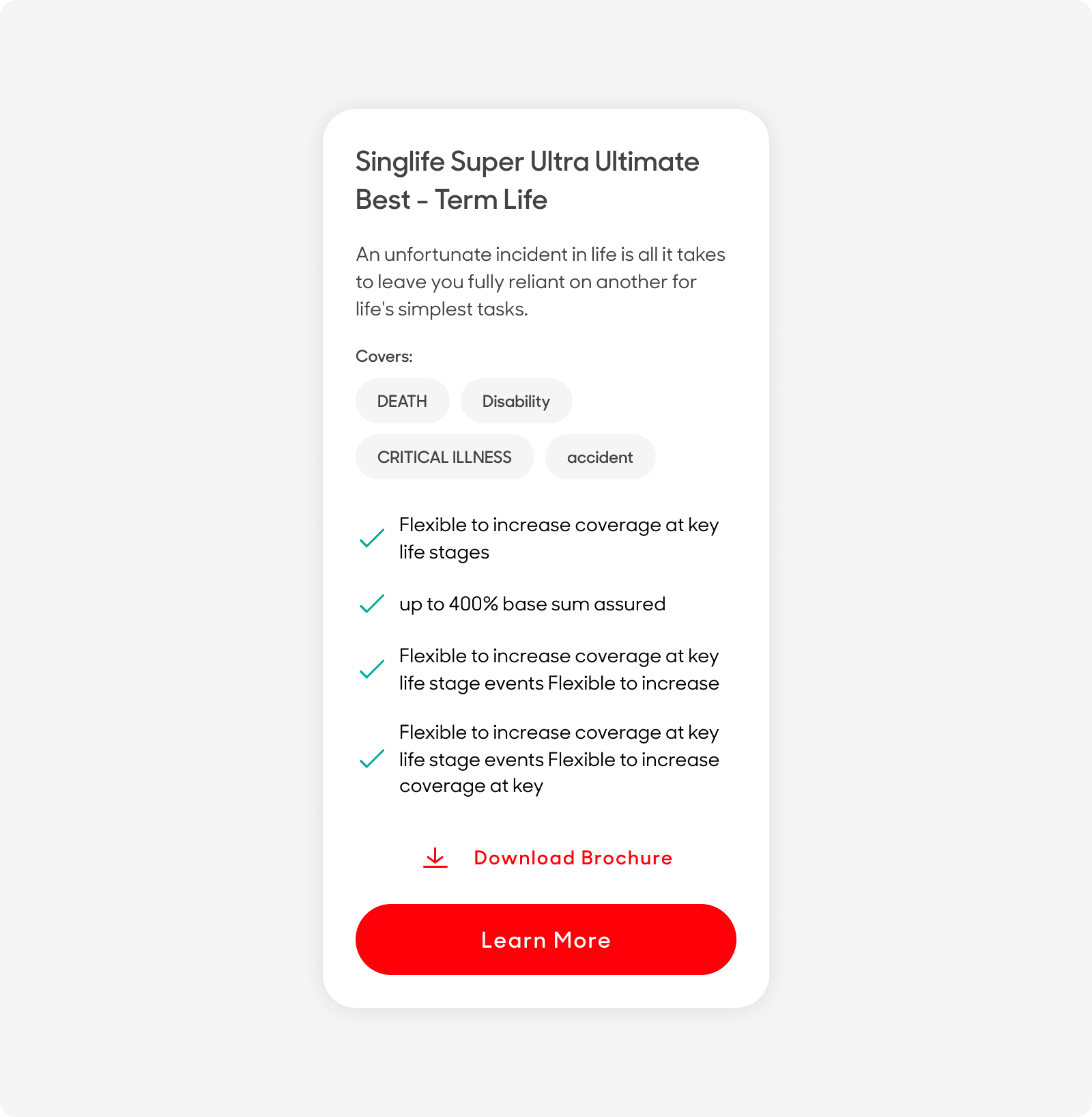
Product Overview

| Variant | Usage |
|---|---|
|
Product Overview |
These cards hold overview information about a single product, and presents bite size information to summarize the product’s overall benefits. |
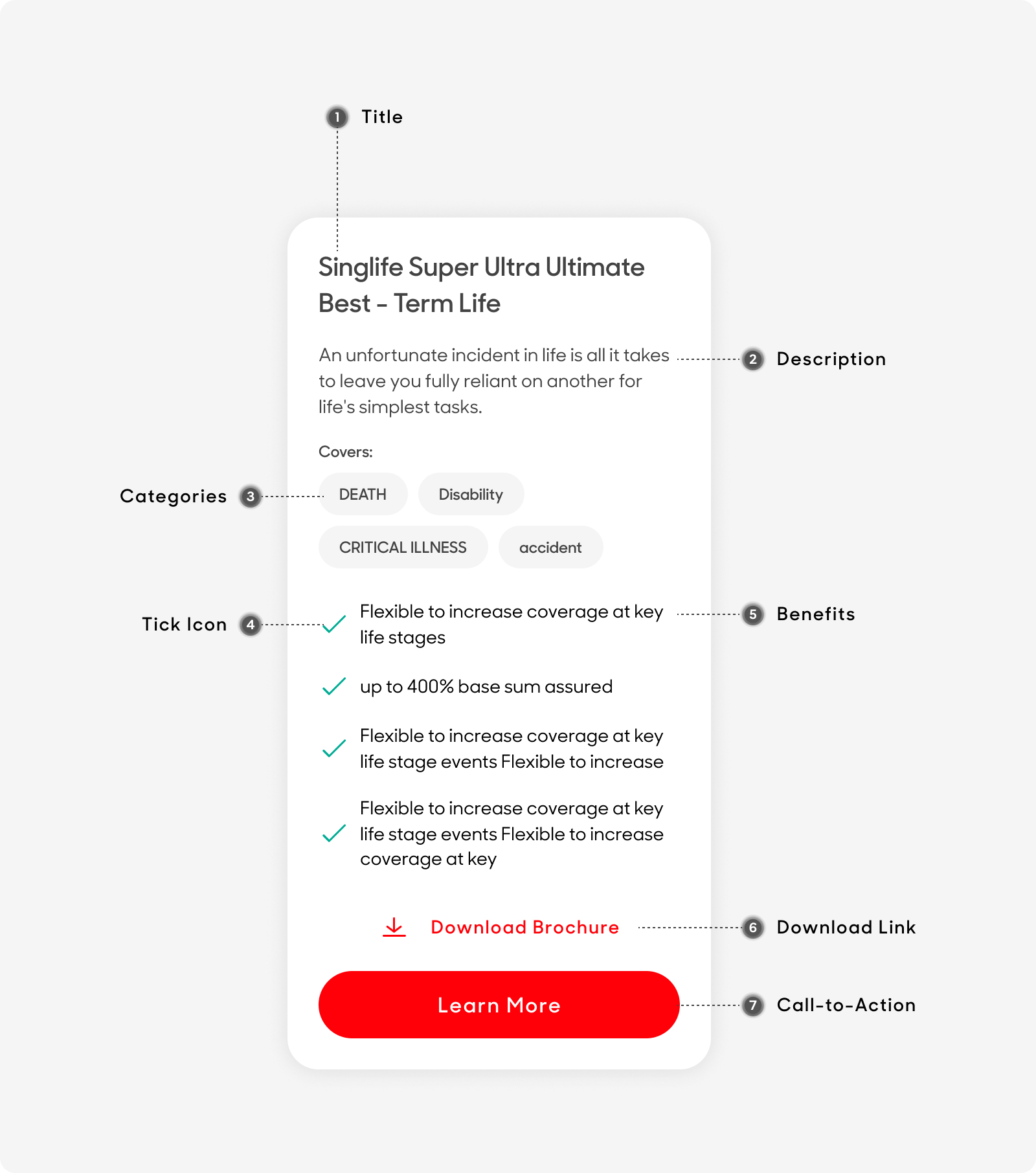
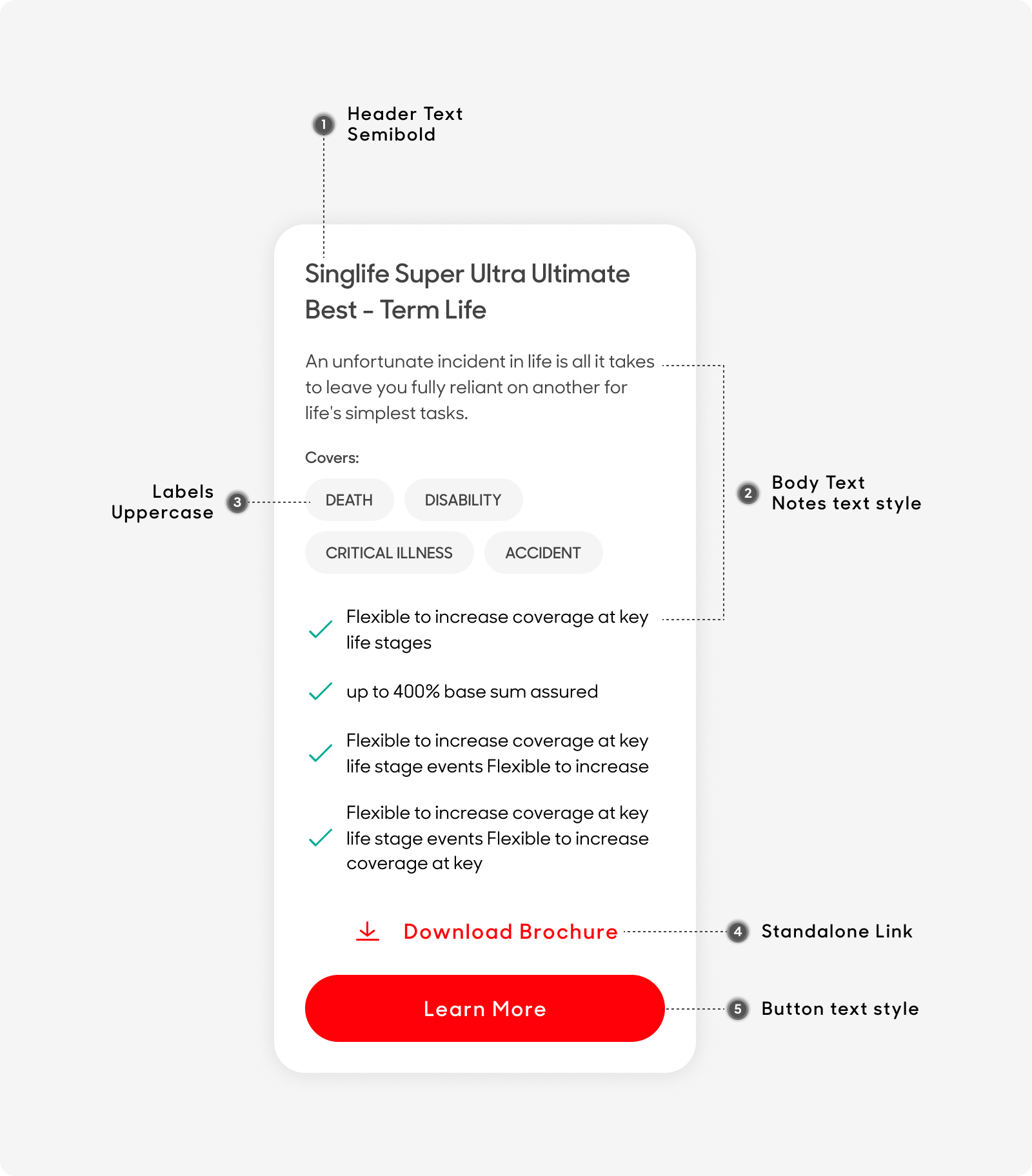
Anatomy
Product Overview Cards are made up of the following:
- Title: Name of product.
- Description: Short description of product.
- Categories: Categories which are covered under the product.
- Tick Icon: Represents benefits.
- Benefits: Description of benefits.
- Download Link: Directs user to download.
- Call-to-Action: Redirects user to page with more detailed information.

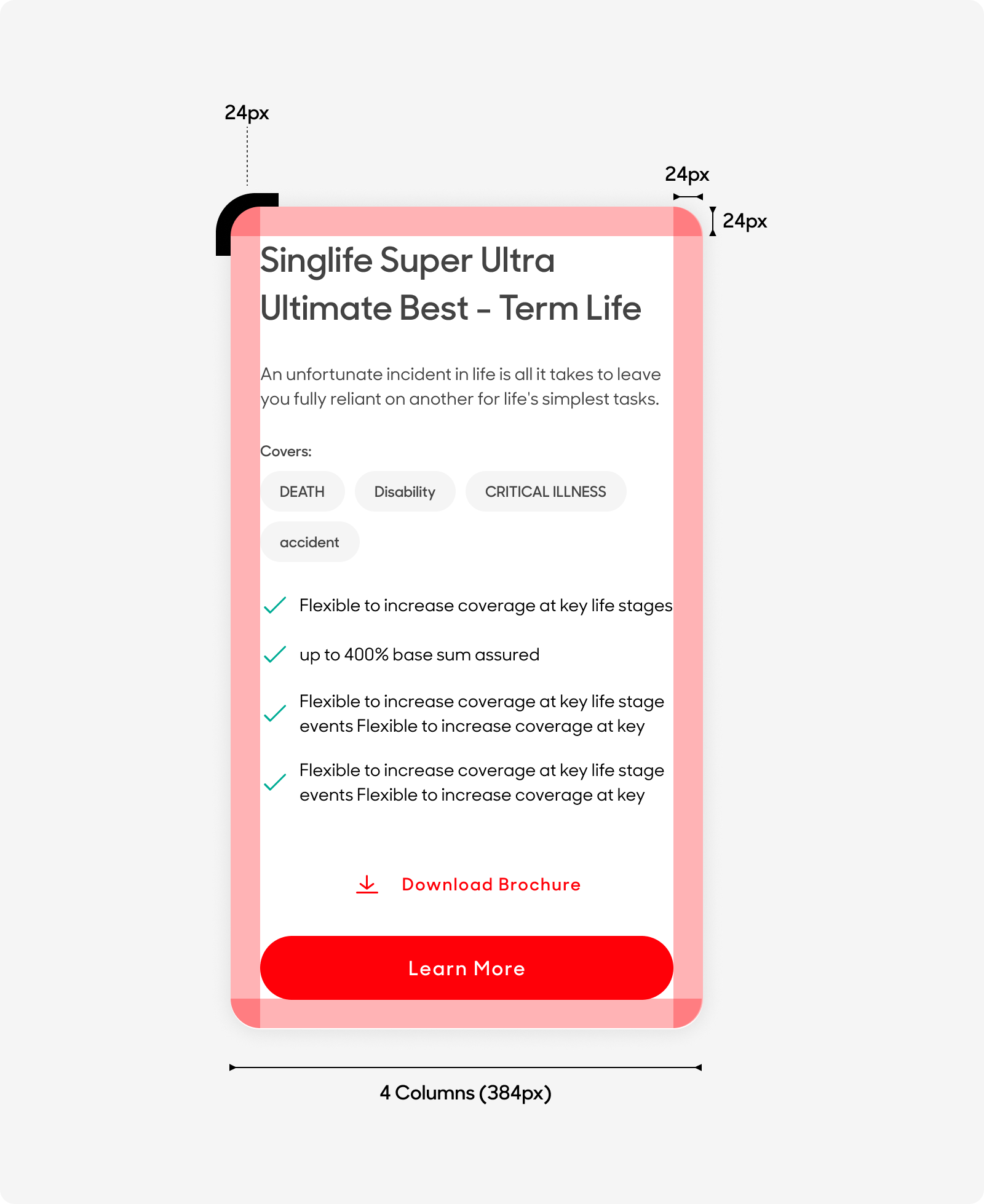
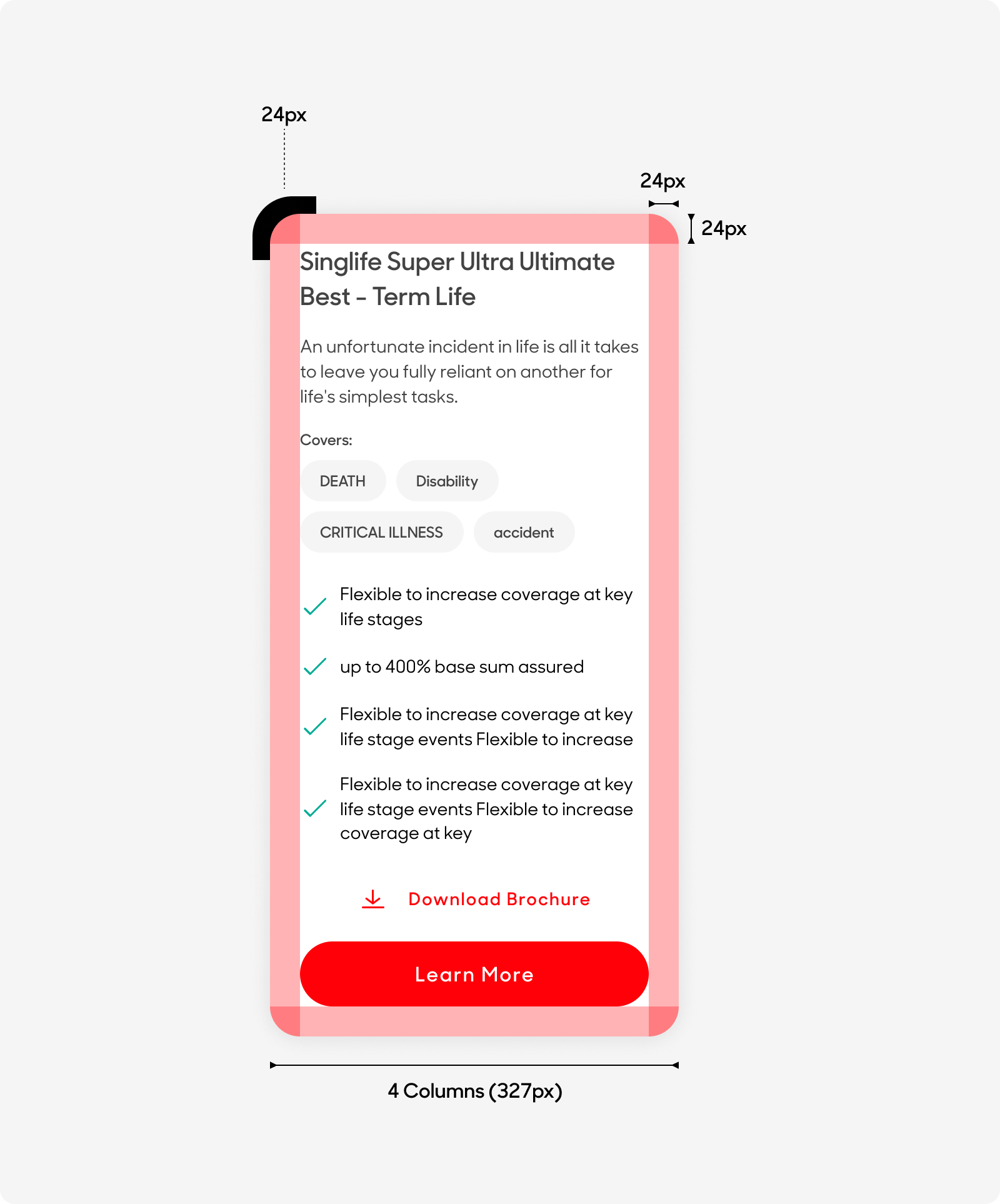
Size
- Desktop: Stretches across 4 columns within the desktop grid system (384px), has a radius and padding of 24px. Height is variable depending on the length of content.
- Mobile: Stretches across 4 columns within the mobile grid system (327px), has a radius and padding of 24px. Height is variable depending on the length of content.
Desktop

Mobile

Text Style
Desktop
- Header text size at 28px. Use “Card-Medium Header/H3_semibold” text style on Figma.
- Body text size at 14px. Use “Misc/Notes” text style on Figma.
- Labels text size at 12px. Use "Labels" text style on Figma.
- Standalone Link at 16px. Use "Standalone Link" text style on Figma.
- Button text at 16px. Use "Buttons" text style on Figma.
Mobile
- Header text size at 20px. Use “Card-Medium Header/H3_semibold” text style on Figma.
- Body text size at 14px. Use “Misc/Notes” text style on Figma.
- Labels text size at 12px. Use "Labels" text style on Figma.
- Standalone Link at 16px. Use "Standalone Link" text style on Figma.
- Button text at 16px. Use "Buttons" text style on Figma.

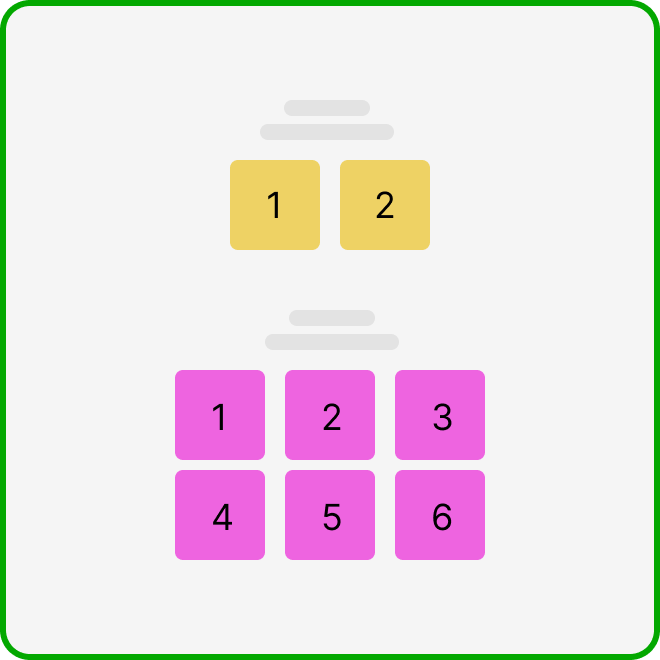
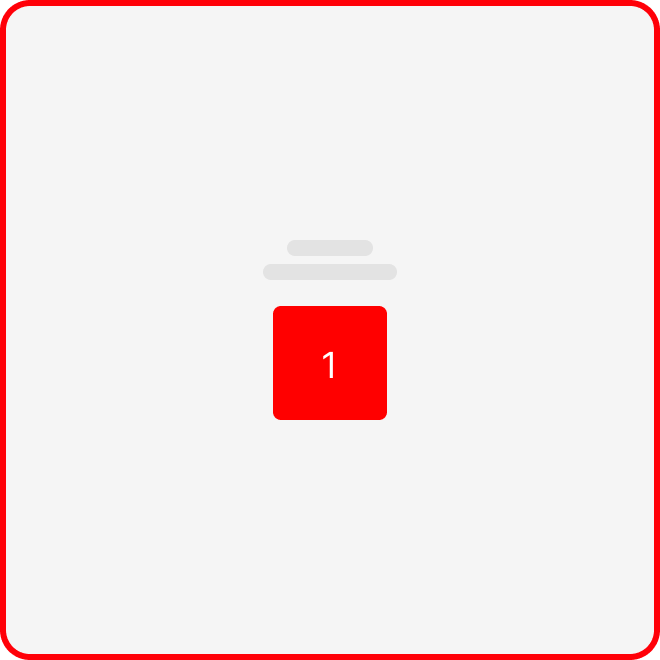
Dos and Don'ts

Ensure that you have at least 2 and up to a maximum of 6 cards when using this type of card.

Do not use this design type of card if you only have enough content for 1.